
If you are interested in studying to become a web designer and developer, one of the best ways to land a job with a new employer or to impress a potential client is to have a solid portfolio or examples of work that showcase just how skilled you are.
In a good web development training program, you will have the opportunity to do real, hands-on work that can help you demonstrate your aptitude for web development and design work. For example, students who undergo their training at Discovery Community College will work on anywhere from 2 to 4 real websites for clients, giving them valuable practice and something to show for their time and efforts. Keep reading for a few tips on making the most of these opportunities and producing the best work possible.
1. Plan Your Website Design Away From the Computer
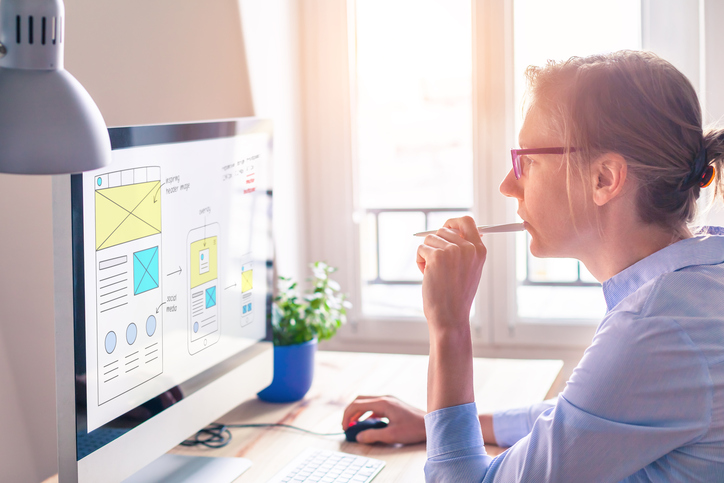
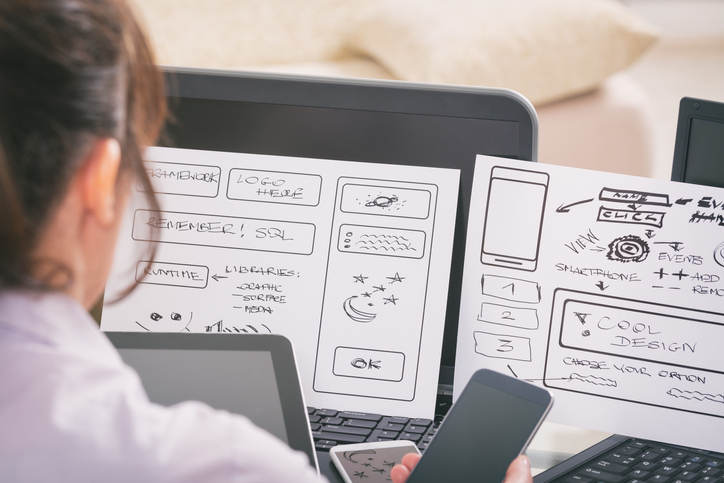
When you picture a web developer, it’s likely that you see a person close to their laptop screen typing away at a fast pace. While web developers do get a lot of screen time, starting the web design process away from the computer can be very beneficial.
Many developers will start mapping out a webpage or website on a large physical surface like a whiteboard. This makes it easy for you to visually conceptualize your entire project, and easily erase and move elements as you improve your design. By taking this approach, you can be sure to have a solid plan before you start the heavy lifting of actually coding your design, and avoid running into unforeseen problems late in the project.

2. Take Advantage of White Space as You Become a Web Developer
Sometimes, less is more. As you will learn if you enrol in a web design program, a visually appealing layout can make a big difference when it comes to keeping readers on your webpage. One way to make a page appear clean and professional is to use a lot of white space, minimizing the amount of dense and colourful content in your design. This will draw readers’ eyes to the most important content on the page, maximizing its effectiveness.

3. Focus on Readability During Your Web Design Program
In addition to whitespace, it is important to keep readability in mind when you are designing a webpage for a positive user experience. There are many factors that can contribute to readability, and they all come down to a simple idea: make it as easy as possible for users to scan and absorb the information they need from the webpage.
One way to do this is through appropriate font choice. As you become a web developer, opt for a sans-serif font for screen reading, and make sure that the font is a large enough size. Readability is also impacted by colour choices – ensure that there is enough contrast between text and backdrop to make it clear, and avoid harsh, over-saturated colours that will strain the eyes.
4. Remember to Use Your Web Development Training for Mobile Optimization
According to web analytics company StatCounter Global Stats, more people access the internet from mobile devices than from desktop computers as of 2016. This means that a webpage’s mobile version is not just an afterthought – in all likelihood, it is how users are interacting with your website.
Make sure that your webpages are optimized for mobile by using responsive design techniques, as well as mobile-specific SEO best practices. This way, you can be sure that all of your site’s visitors are getting the full benefit of your top quality designs, and that you have a well-rounded product to show off to clients.
Do you want to try your hand at designing real websites?
Contact Discovery Community College to enrol in our web development training.
